Top 5 Online Font Converters to Generate @font-face
@font-face is considered the most modern and most trending web designing technique to load custom font depending on prerequisites. As fonts play a crucial role in web designing, it is recommended to get a better font. Either get a custom font from respected designer or purchase something from different third party font providers like TypeKit, MyFonts etc. If you are planning to implement custom font, this is a good option to choose @font-face rather than any other process that most of the recent themes provide.
What is @font-face?
@font-face is nothing but a new trick that helps users to load custom font on your webpage. As it supports most of web browsers, people have started using this method to integrate fonts instead of old methods. If you use @font-face method, you will have to enter the following code in your stylesheet.
@font-face {
font-family: ‘FontName’;
src: url(‘fontname.eot’);
src: url(‘fontname.eot?#iefix’) format(’embedded-opentype’),
url(‘fontname.woff’) format(‘woff’),
url(‘fontname.ttf’) format(‘truetype’),
url(‘fontname.svg#FontName’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
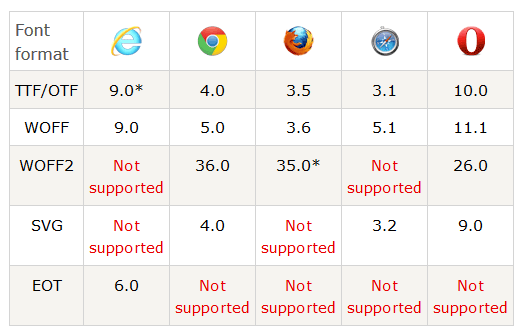
You have to use all those font formats because of being supported in various web browsers. For example, .eot font will help you to load the font in Internet Explorer 9 and above, .woff font will let you load the font in almost all modern web browsers and so on.

That means, if you have .otf (Open Type Font) or .ttf (True Type Font), you will have to convert them into all those aforementioned formats to use that in @font-face method.
Therefore, here are some popular and most useful font converter to convert your fonts and use them manually using @font-face method.
Precaution: This is never recommended to use pirated font. You must have valid license to use any custom font. Make sure you have that. Otherwise, you can get into trouble.
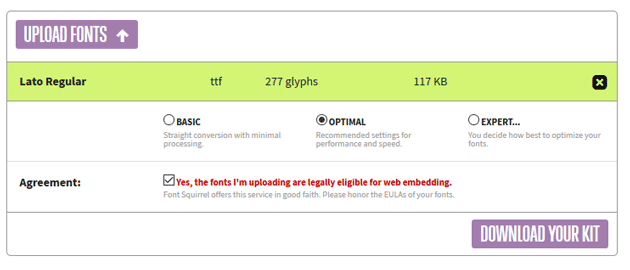
Font Squirrel

This is best font converter to generate @font-face fonts since it comes with a simple user interface and good speed. You can use any font format to convert that into other formats. For instance, you can use .ttf or .otf or.woff to convert that into other formats those are required for this method. Apart from font converter, Font Squirrel has a huge collection of good fonts.
Flat Icon
![]()
Although, the name suggests something else but this is a good web font generator to convert .ttf font or .otf font to other popular formats like ttf, otf, woff, eot and svg. This is very easy to use. Just head over to Flat Icon font converter website, upload your font and wait for a couple of seconds to get things done. This is free and faster than Font Squirrel.
Fontie

This is yet another website to convert fonts into different formats including ttf, otf, woff, eot and svg. However, Fontie has more options than both of the websites mentioned above. It works fast but not faster than Flat Icon. However, you can get some settings under subsetting (latin characters, greek characters, Cyrillic character, HTML entities etc.), Hinting (Windows GDI, Direct write, Grayscale etc.) and output (TrueType, OpenType, woff, eot, svg). Generally, these are options are required for converting fonts but you can use them according to your specific work.
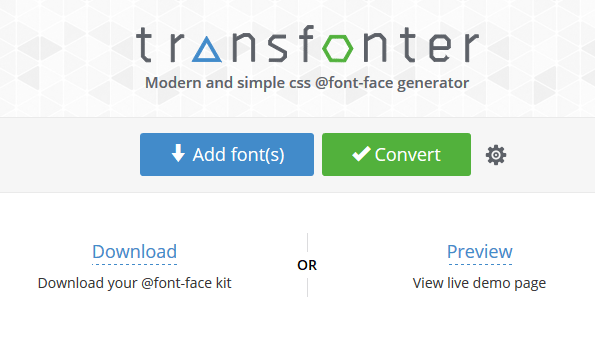
Transfonter

Alike Fontie, Transfonter comes with some useful options. Being a @font-face generator, Transfonter works perfectly. The procedure to convert fonts is really simple and not much time consuming. Just go to the website, upload font and hit the ‘Convert’ button. That’s it. You can also head over to some settings like
- Generate font-stretch rule
- Auto hint font
- Generate SVG fonts
Everything Fonts

This is one of my favorite web tools since it works much better than any other tools mentioned here. Everything Fonts has the option to convert a particular format to any other specific format apart from having @font-face generator. The process to convert fonts in very simple like other tools. Just upload fonts and ‘Convert’ it. That’s all.
Final Word
If you really want to use @font-face format to load custom fonts, these tools are going to be very useful for you. Just use any of the aforementioned tools to convert fonts for @font-face. In terms of speed, Flat Icon is better than others. But, in terms of reliability and overall performance, Everything Fonts is better.