Google Page Speed Service Promises To Improve your Site’s Loading Time
The loading time of a website is one of the critical factors which determines how useful and usable a website is. Web users are pretty savvy these days, they want their answers as fast as possible and in fewer clicks. If your website takes ages to load on the clients browser, its common sense that users will not be very happy about it.
Additionally, search engines also take load time as a factor in their ranking algorithm.
Google has been long obsessed with speed and provides various tools to improve your site’s loading time. From measuring the load time of particular pages to Google Analytics integration, Google wants to provide as much data as possible to webmasters, so that they can judge the overall scalability and performance of their site’s pages.
Google Page Speed is one such service which has been unveiled by Google today. Although most of Google’s services come on a freemium basis, this one is not.
What is Google Page Speed Service?
Google Page speed is an online tool which will automatically speed up your website by fetching the page from Google’s servers, not yours. Google page speed will automatically fetch the your website’s pages on Google’s servers and apply various performance tweaks. This may include enabling browser caching for static images, reducing file size of images, gzipping the source code, moving JavaScript and other scripts to the bottom and so on.
Once the optimized source code of your page is ready, Google will keep a copy of this page on Google Page speed service and will serve it to end users. The end result is that your web pages will load a lot more faster as Google will apply a lot of optimizations and rewrite rules, depending how your page is coded and built.
The short answer is that Google Page speed service acts as a content delivery network for your website, which improves the loading and response time of your site’s pages by serving them an optimized and concatenated copy.
Getting Started with Google Page Speed Service
To use Google Page speed service on your website, you have to first change the DNS address of your domain and point it to Google’s own DNS addresses. Google Page speed is still in it’s early beta stages and you can request an invite at this Google Docs form.
Google said that it will open the service for everyone within a couple of months. More information regarding Google page speed is available on this page.
I think this is a really good move by Google and a great effort to make the web even more faster. When the service launches Globally, I would surely give it a try and test the performance of this website and note down the differences. I won’t mind paying a fee for it, because if a website is faster, it is more likely to improve visitor usability which in turn should bring more conversions in the longer term.
Find Why Your Website Is Loading Slowly
Before using any content delivery network or website optimization service, you have to find out why your website is slow in the first place. If the theme and layout of your site is coded badly, there is a high chance that using an external content delivery network or a website optimizer will have little or no effect.
Here are a few questions to ask and ponder upon;
1. Are you using a lot of dynamic codes in your site’s theme? If yes, replace them with static HTML wherever possible. No content delivery network will be able to parse those dynamic codes and using too many queries or loops will slow down your website in the first place.
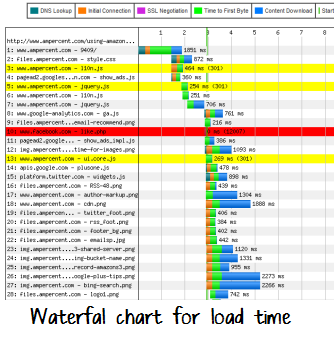
2. Go to webpagetest.org, enter an example page of your site and check the waterfall chart of the load time. See which elements take a long time to load and which elements are being called from third party sites
For example: Here is the waterfall chart of loading time of a page from this site:

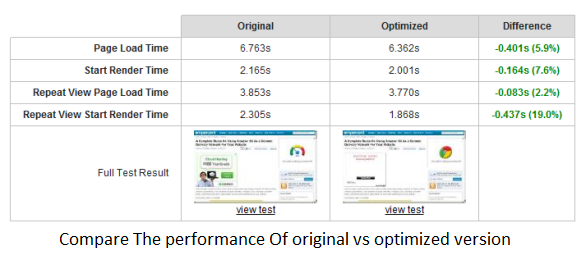
You should compare the loading time of the original version with the loading time of the optimized version, as returned by webpagetest.org. In my case, the differences were small.

3. Do a lot of pages of your site contain a good number of images and media elements that are hosted on third party sites? How much control do you have on those files and is that third party source a reputed one? (e.g Flickr, imageshack or DropBox).
4. Are you using a lot of scripts before the </head> section of your site’s template? If yes, move them before the </body> tag.
5. Are you using a lot of social widgets and Facebook social plugins? Let me tell you that these are one of the load time killers and they heavily slow down the response time on the clients browser.
6. Do you use a caching plugin? If not, use one and serve a cached copy of pages to your end users. This will save time on database calls as the browser will have a static page ready to be served, the moment it is requested.